集成笔记:环信移动客服如何实现全媒体接入
作为一名常年混迹imGeek开发者社区的程序猿,本着响应社区号召的“我为人人,人人为我”口号,赠人玫瑰,手留余香。本篇集成笔记主要参考环信官网移动客服集成文档 (地址:http://docs.easemob.com/doku.php?id=start:475mobilecs)。写这篇笔记主要是为了让大家更直观的了解和解决大家的常见问题,比如:“环信移动客服是什么?我能不能使用环信移动客服?怎么集成环信移动客服?”以及在集成过程中碰到的常见问题,欢迎大家一起交流研究。
环信移动客服是全球首创的全媒体智能云客服平台。支持全媒体接入,包括网页在线客服、社交媒体客服(微博、微信)和移动端客服等多种渠道。基于环信业界领先的IM长连接技术保证消息必达,并通过独创的智能机器人技术极大降低人工客服工作量。

环信移动客服不仅支持PC端客服后台,同时支持移动端手机客服后台操作,真正帮助商家做到随时随地7*24小时服务客户。
全媒体接入集成文档如下:
集成环信移动客服前需注册环信客服账号,并登录。(环信客服注册地址:http://kefu.easemob.com/mo/register )
一,网页在线客服集成:
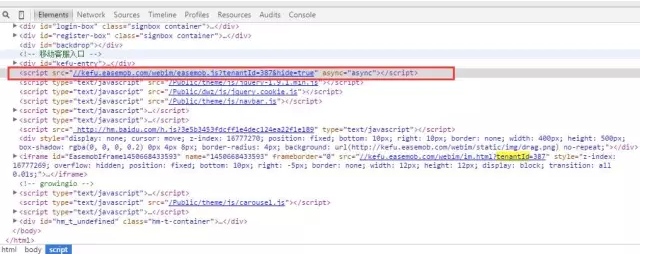
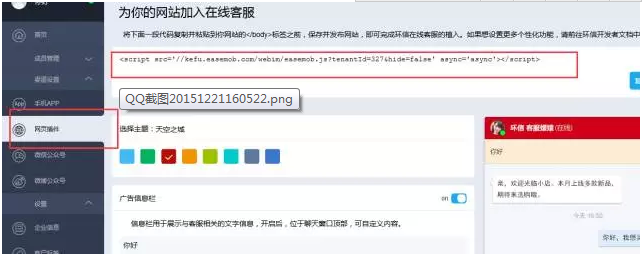
网页插件集成移动客服是比较简单,原理是在自己网站的</body>标签之前加入一段由环信提供的js,即可完成环信在线客服的植入,实现访客在网页端与在线客服的沟通。

这段js获取步骤如下:管理员模式下==》渠道设置==》网页插件

下面来讲下网页插件的功能介绍和自定义开发(V4.1版本):功能介绍可参考imgeek社区新产品发布:http://community.easemob.com/article/825307446
一些常见的自定义开发:
Q:网页插件怎么集成自定义按钮?A:首先,将插件JS串中的hide=false修改为hide=true;其次,在你网页的目标元素上添加如下超链接,例如:<a href=”javascript:;” onclick=”easemobIM()” xxxxID=0000>你的目标元素</a>,即可完成自定义客服按钮。
Q:网页插件怎么区分技能组?A:JS串参考: http://kefu.easemob.com/webim/im.html?tenantId=xxxx&emgroup=技能组名称(注意:技能组名称外面没有单引号)
二,移动端客服集成:
移动端客服(手机App)集成可分为以下两步:
1:先在客服后台创建一个关联:管理员模式下==》渠道设置==》手机APP 右上角添加环信关联。关联名称由自己定义,AppKey,ClientId,ClientSecret可以再环信开发者后台拿到(注册环信开发者账号https://console.easemob.com/index_register.html 注册完成创建应用–查看应用概况即可得到)。
这里详细介绍下im服务号,im服务号为自己应用下的一个im账号(不用为每个用户创建,根据自己业务逻辑指定一个或者多个)。
2:客户端写个联系客服按钮,点击联系客服,调用发消息方法,接收对象为客服后台创建的关联的im服务号,消息就会到客服后台,根据分配策略分配给对应的客服(V4.1版本客服坐席分配策略为:max(客服坐席可接待人数-客服坐席已接待人数), 也就是说,新来会话会分配给理论最闲的那个客服坐席)。
一些常见的自定义开发:
指定客服、技能组、满意度调查、显示用户信息可参考(原理为联系客服时通过传入扩展属性“键值对”,由客服后台解析辨别。“键”是环信实现约定好的,“值”是自定义。)文档地址:http://docs.easemob.com/doku.php?id=start:475mobilecs:30msgextension
这里列举几个常见的用户信息实现遇到的问题:
Q:已经按照文档传入用户信息,为什么客服后台还是没有看到用户信息?A:客服关闭会话,再次联系客服就行,已经建立的会话目前没有刷新访客昵称。
Q:之前传入用户信息在客服后台显示了,后来传入新的用户信息为什么客服后台没有更新?A:已经在客服后台显示的用户信息不会随着扩展属性的更新而更新,目前的设计是访客第一次进入时展示信息给客服辨别,后续由客服手动备注。
PS:如果自己APP 是基于H5开发的,或者不想集成环信im怎么使用环信的移动客服,可以参考之前的网页插件集成,将那段js中的tenantID填入以下网址中xxxx的位置:http://kefu.easemob.com/webim/im.html?tenantId=xxxx在自己APP中点击联系客服跳转到这个H5会话窗口即可。
三,微信公众号集成:
微信公众号集成需要注意的是个人的订阅号、测试公众号等,微信均没有开通客服接口的权限,所以粉丝收不到客服消息。
微信公众号集成分以下几类:
1:直接授权(通过在客服后台管理员模式==》渠道设置==》微信公众号 添加微信公众号即可)。需要注意的是授权以后自己之前对微信公众号所做的开发都不能使用,微信用户通过微信的输入框直接联系客服后台坐席。
2:通过自定义菜单栏点击联系客服

可以在微信公众号自定义菜单栏,点击跳转到环信指定的网址(这个地址可参考之前的网页插件集成,将那段js中的tenantID填入以下网址中xxxx的位置:http://kefu.easemob.com/webim/im.html?tenantId=xxxx )
3:回调集成(需要开发者,涉及到服务端程序的集成)
实现原理为环信发消息给微信,是通过环信的实时消息旁路接口。微信发消息给环信,是通过环信提供的REST API发消息接口。
按照以下步骤:
1/在微信公众号开发者设置第三方服务器接收微信公众号的消息进行业务逻辑处理。
2/调用环信rest接口将消息发给客服后台绑定的IM服务号(文档地址http://docs.easemob.com/doku.php?id=start:100serverintegration:50messages)。
3/客服的回复消息是到环信服务器,通过回调接口把这消息转发到用户指定的服务器(需要符合环信格式,配置消息回调可联系环信在线技术支持)。
4/服务器拿到消息之后再推给微信粉丝就行。
PS:需要注意的是消息格式的变化(V4.1视频和位置暂不支持,会在后续版本提供支持)
四,微博集成:
微博集成目前支持私信、 @ ,评论暂不支持(V4.1版本)。
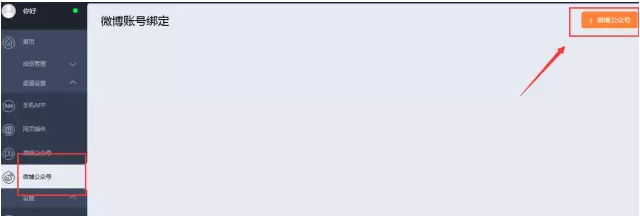
集成方式:管理员模式下==》渠道设置==》微博公众号。

以上均为本人在集成环信移动客服时所做的笔记以及碰到的问题,同时,环信移动客服也在不断快速迭代更新,如有遗漏或者错误,请直接联系本人:592087956@qq.com。
本文作者:环信杜超
转载请注明来源:集成笔记:环信移动客服如何实现全媒体接入


噢!评论已关闭。