从够用到好用:一线支撑系统界面设计的演进之路
一、界面设计,视觉元素的简单组合?
界面(UI)是人与机器进行交互的操作平台,即用户与机器相互传递信息的媒介。界面设计指的是对软件的人机交互、操作逻辑、界面美观的整体设计,包含视觉呈现形式,以及用户与界面的交互关系,后者被认为是决定设计好坏的关键。
衡量界面设计的标准称为用户体验(UE),强调的是人机交互的过程,用户行为反应与期待值误差越小,越符合界面设计的原则。传统呼叫中心的界面设计,关注更多的是功能是否能够支撑生产,设计者与一线员工缺少直接交流,往往依据文件指示或反馈意见就启动开发,结果造成“功能够用但不好用”,员工需要耗费大量精力记忆功能的位置,在多界面间来回切换,看似用户操作系统,实则被系统“牵着鼻子走”。
二、界面设计,提效降压的有力武器
相对于以功能堆砌为主的界面,友好的操作界面就如同穿衣服一样,得体舒适的搭配能给人耳目一新的感觉;下面结合在呼叫中心工作经验,通过两个案例来分析界面设计对生产运营的影响。
(一)场景聚合式界面设计:提升一线工作效率
场景聚合界面设计注重员工的期望值,充分考虑人机交互的过程。需求的制定涉及业务、系统、一线等多方意见,主要经历3个阶段:
1、收集诉求:通过旁观记录、一线访谈、上机等手段剖析用户核心诉求为“一个页面解决客户问题”;
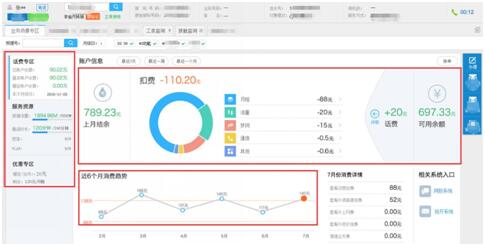
2、策划思路:打破传统“查询”、“办理”等模块之间的联系,重新定义热点业务作为界面第一入口(如图1话费场景专区,包含账户信息、近期消费趋势、本月消费情况及业务办理等),功能布局从烟囱式转为向网状式;
3、反复论证:设计出的业务场景专区,至少可覆盖70%以上的场景诉求。
经论证,场景聚合式的业务界面设计大幅降低了操作的费力度,减少50%的页面跳转、29%鼠标点击,合理缩短了人均通话时长,提升了工作效率。
图1 客户需求聚合场景式界面设计
(二)流量类业务专区设计:降低员工工作压力
以往的流量服务界面,数据分散且只呈现单点结果,一线需要在多界面进行切换和二次理解、统计,耗时费力。核心原因是界面设计与客户实际诉求不符,只有从客户最关心的问题出发进行设计,才能提供客户满意、员工操作轻松的服务。结合客户需求“我有多少流量→流量去了哪→如何能更优惠”的逻辑,颠覆设计流量业务场景专区(如图2,客户致电咨询流量使用情况——员工线通过“卡片式”结构直接获取流量组成和使用情况——发现流量超出,结合数据模型自动推送结果,推荐更适合的套餐)
整体交互逻辑顺理成章、视觉简洁美观;同时,可自动生成服务口径,节省员工组织语言时间,大大降低员工压力,同时有利于客户问题的快速解决。
图2 流量业务场景专区界面设计
三、界面优化,演进之路的探索思考
(一)从“以员工为中心”到“以客户为中心”
日常工作中,做到每个需求都有一线员工参与已属不易,一线的意见经层层传递易造成信息失真。而想达到理想的设计效果,不仅需要注重一线的诉求,由上文案例可见,更需要从服务的对象和目的入手,即客户以及解决客户问题。
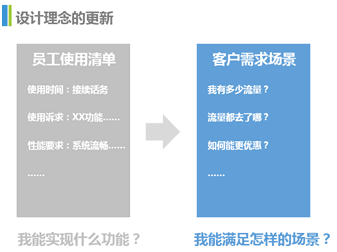
因此,设计的理念需要进行转变,从“以员工为中心”到“以客户为中心”,从“我能实现什么功能”到“我能满足怎样的使用场景”。以流量专区设计为例,通过真实客户调研深入分析客户诉求,形成需求场景逻辑图,作为界面设计的基础。
图3 设计理念的转变
(二)从“面面俱到大而全”到“轻重分明抓重点”
呼叫中心经历了一个业务从简单到复杂的时期,在支撑系统性能越来越好的同时,功能也越上越多。大家恨不得把所有功能都往里塞,成就一个无所不能的界面,但伴随而来的问题也逐渐明显:功能分散、堆积累赘等问题,使得员工查找难度大、操作费力,核心则是“界面不友好”。
解决界面不友好的关键,我认为是学会取舍,在眼花缭乱的功能池里抓重点,尽量保持简单。扩大功能和保持简单其实是相互矛盾的,一个合理有效的设计,应该在两者之间做到平衡。扩大功能无需累述,保持简单有两点建议:
1、清晰的交互逻辑:有良好的直觉特征,允许用户利用认知或隐喻,更容易地学会交互。隐喻强调的,是凭借自身的经验而不是记忆,例如员工记起一个与熟悉业务相关联的按键,远比记起一个特定命令的名称要容易得多;
2、少即是多的原则:以使用频次为基础,客户需求为主线,优先解决重点业务需求;针对细节设计,注意将信息的展示,减少到进行交流所需要的最少信息;此外,对于有限的空间,可进行教导式的设计(侧滑或下滑等),实现从表格式平铺数据到场景化的信息收纳布放。
(三)从“功能上线即终止”到“闭环式持续体验”
界面设计流程主要包括“策划、需求、开发、测试上线和维护”,其中“维护”一般只在出现问题的时候才发挥作用。可以说,功能上线即是任务的终点。而良好的界面设计,生命周期远不止于此,上线正是检验设计优劣、持续改善的起点,通过不断循环、持续迭代的闭环式检验,使界面交互更加接近用户期望。做好闭环式持续体验,有以下三点建议:
1、制定衡量设计优劣的标准,保持持续改善的能力。坚信界面设计“没有最好、只有更好”,可以通过访谈、上机操作等手段不断推动界面优化。衡量指标依具体行业或业务需求而定,比如使用量、访问增量、时间节省比例、用户求助电话减少等;
2、建立体验优化的闭环机制,让更多角色参与进来。通常用户是极少参与界面设计的,并且用户自己对需求的理解和描述不一定相符,而开发团队也很难完全以用户的角度去测试。所以需求上线后,需要召集多线条,通过闭环机制对设计成果进行反复检验;
图4 体验优化闭环机制
3、培养一支界面设计体验团队。现在用户更加注重界面“好用”而不止“够用”,不但要求界面布局合理降低记忆难度、操作便捷符合人性,还期望视觉舒适。这些要求对于传统的业务员、研发团队有较大挑战。为提升效率,需考虑培养界面优化的专岗人才,适应界面设计演进的要求。当然,如果架构缺少这类配置,聘请一名交互(体验)设计师也是一个不错的选择。
综上,界面设计历经了从纯粹功能累加,到融入人机交互、用户感知的过程,参与的角色越来越多,汇聚更多资源和智慧得来的界面必定更加合理和高效。放眼未来,在技术革命的大潮中,设计和开发者们头衔和职责会进一步融合,而不断演进的界面更加令人期许,也许最好的用户界面就是没有界面。
作者:黄晓航
作者单位为中移在线广东分公司
转载请注明来源:从够用到好用:一线支撑系统界面设计的演进之路






噢!评论已关闭。